 Adobe just released Captivate 2017, and it is power-packed with a brand-new, easy-to-use workflow for creating responsive eLearning courses. This new workflow will allow you to easily create responsive projects, using fluid boxes instead of breakpoints, which makes it possible for you to design content for a single screen, and it works right on any device — any shape or size. Apart from the new responsive workflow, the other features and enhancements in Adobe Captivate 2017 are Typekit integration with Captivate, new advanced actions dialog, in-built visited states for buttons, customization options for closed captions, and ability to convert non-responsive projects to responsive.
Adobe just released Captivate 2017, and it is power-packed with a brand-new, easy-to-use workflow for creating responsive eLearning courses. This new workflow will allow you to easily create responsive projects, using fluid boxes instead of breakpoints, which makes it possible for you to design content for a single screen, and it works right on any device — any shape or size. Apart from the new responsive workflow, the other features and enhancements in Adobe Captivate 2017 are Typekit integration with Captivate, new advanced actions dialog, in-built visited states for buttons, customization options for closed captions, and ability to convert non-responsive projects to responsive.
Let’s dig deep into some of my favorite new updates in this release:
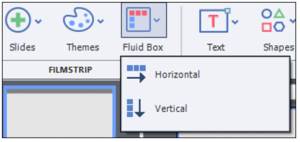
Good-bye Breakpoints. Hello Fluid Boxes!
 Fluid Boxes in Adobe Captivate 2017 are a game-changer, and will help you create responsive courses with ease. You just need to add fluid boxes, and pick from the simple properties to flow, wrap, and align objects as per your requirement. You can also convert these fluid boxes to static fluid boxes to lock the position of the objects on the screen. Also, if you have any decorative assets in the course, you can mark them as optional, and they will magically disappear in the smaller devices. Gone are the days, when you had to worry about making adjustments to different breakpoints to make it look right on different device sizes. Watch this video to learn how to create a responsive screen using the fluid boxes in Adobe Captivate 2017:
Fluid Boxes in Adobe Captivate 2017 are a game-changer, and will help you create responsive courses with ease. You just need to add fluid boxes, and pick from the simple properties to flow, wrap, and align objects as per your requirement. You can also convert these fluid boxes to static fluid boxes to lock the position of the objects on the screen. Also, if you have any decorative assets in the course, you can mark them as optional, and they will magically disappear in the smaller devices. Gone are the days, when you had to worry about making adjustments to different breakpoints to make it look right on different device sizes. Watch this video to learn how to create a responsive screen using the fluid boxes in Adobe Captivate 2017:
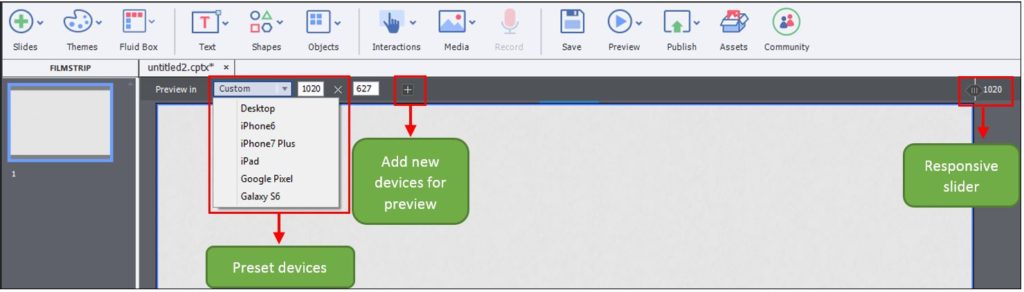
In-project Device Preview:
With this new workflow, you can now preview your courses in the project by using the responsive slider and device specific preview options. You can also add new custom preview devices to the preset device menu. So now, after making changes, you can quickly scrub the responsive slider or select one of the device presets to preview exactly how the content will appear on different devices.
 And you can continue using the responsive preview options, where you can scrub the slider to see how the content will appear on different screen sizes. Here’s how the responsive preview looks in Adobe Captivate 2017:
And you can continue using the responsive preview options, where you can scrub the slider to see how the content will appear on different screen sizes. Here’s how the responsive preview looks in Adobe Captivate 2017:
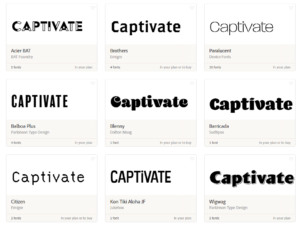
Beautiful fonts:
This is one of the wow features of Captivate 2017. We no longer need to be limited to using a handful of web safe fonts for HTML5 and responsive courses. With Adobe Typekit integration, we can use some good-looking fonts in our Captivate courses.
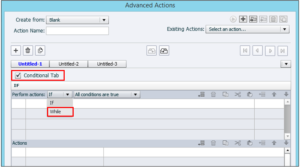
 The new advanced actions dialog:
The new advanced actions dialog:
In this release, the advanced actions dialog has a much-deserved makeover, which brings with it the ease of combining standard actions with conditional actions, and the ability to convert standard to conditional action, and vice versa. Also, now along with If, you can also use While condition in the conditional actions.
 Visited states for interactive objects:
Visited states for interactive objects:
In the previous version, we had to create custom visited states for the buttons, and then trigger them using actions or advanced actions. But not anymore!
Captivate 2017 now comes with the in-built Visited state for the buttons and shape buttons, which is automatically triggered once the button is clicked.
 Apart from these new features and enhancements, Captivate 2017 also comes with a customization options for closed captions, responsive text support, ability to convert non-responsive project to responsive project, more than 75,000 free eLearning assets, and a growing eLearning community!
Apart from these new features and enhancements, Captivate 2017 also comes with a customization options for closed captions, responsive text support, ability to convert non-responsive project to responsive project, more than 75,000 free eLearning assets, and a growing eLearning community!
Want to learn more about the new features and enhancements in Adobe Captivate 2017? Check out my Captivate 2017: First look course on Lynda.com and LinkedIn Learning.
So, what’s your favorite new feature of Adobe Captivate 2017?
