
Check out this new course on Adobe Captivate Drag and Drop Interactions with me on Lynda.com. This course dives into the drag-and-drop feature of Adobe Captivate 8, focusing on creating…

Check out this new course on Adobe Captivate Drag and Drop Interactions with me on Lynda.com. This course dives into the drag-and-drop feature of Adobe Captivate 8, focusing on creating…

I recently published an interactive eBook for creating responsive eLearning courses using Adobe Captivate 8. It was showcased during the DevLearn DemoFest 2014 event and I received a Best of…

With tons of devices in varied screen sizes being used by the trainees and employees, there is a dire need to make the content available on different devices. Thankfully Adobe…

In the web world, being responsive has become a norm. It’s considered uncool if you don’t have your website mobile- or tablet-friendly. As much as we have been trying to…

Adding closed captions to your eLearning courses is a basic requirement to meet accessibility standards like Section 508 and Web Content Accessibility Guidelines 2.0. You can easily do so for…

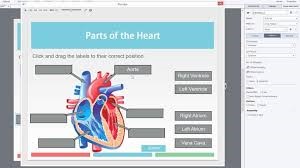
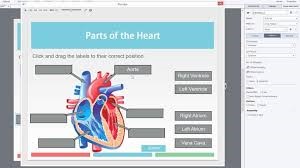
I’m busy prepping for my concurrent session at Adobe Learning Summit on Monday, 21st October. During this session, I’ll be sharing some cool tips on how to use the drag…

A few months back, I had created an interactive eBook for iPad using different tools like Adobe InDesign, Adobe Edge Animate, Adobe Presenter, Adobe Captivate, Adobe Photoshop, and Digital Publishing…

Gone are the days when you had to do heavy programming to add a drag and drop interaction to your eLearning courses. Now with the new Adobe Captivate 6 update…
This week at Training2012 conference, one of the best sessions I attended was ‘Creating Learning Experiences that Connect, Inspire, and ENGAGE’. The session was conducted by Dr. Vicki Halsey who…

Have you participated in the Adobe Captivate HTML5 Contest? Not yet? You still have twelve more days to grab this opportunity and win an iPad. So give your best shot…